Social Networks
Social Networks werden immer wichtiger. Vorwiegend sind Facebook, Google+ und Twitter die drei meistgenutzten ihrer Art. Nachfolgend erklären wir Ihnen, wie Sie Facebook, Google+ und Twitter auf Ihrer Homepage einbinden können. Beachten Sie, dass alle drei Social Networks auch Platz brauchen und zu viel des Guten nie gut ist.
Social Network: Google +
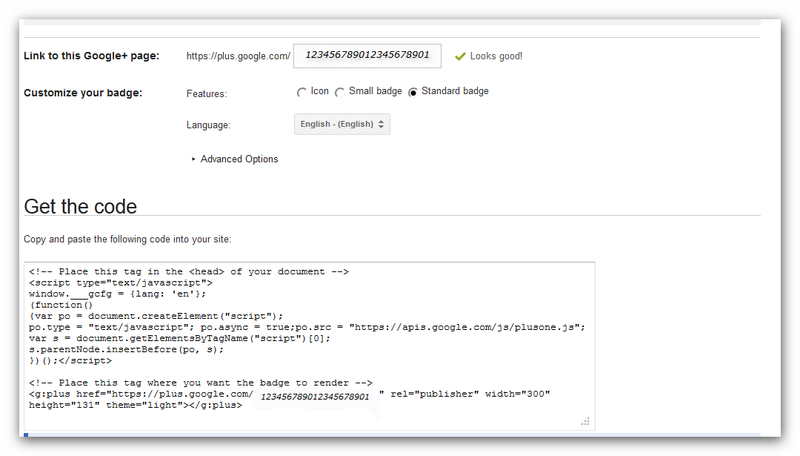
Um Google+ einzubinden müssen Sie auf folgende Website gehen: https://developers.google.com/+/plugins/badge/config. Beachten Sie aber, dass ein Teil des Codes wieder in den Head-Bereich eingefügt werden muss (ähnlich zur Kommentarfunktion bei Facebook). Für das Badge müssen Sie Ihre Profilnummer eingeben.
Um diese zu erfahren, loggen Sie sich bei Google+ ein, klicken auf „+ich“ (Ihr Name, links oben) und klicken dann rechts auf „Profil“ schon erscheint in der URL-Leiste eine lange (21-stellige) Nummer, diese kopieren Sie und fügen diese auf „Link to this Google+ Page“ ein. Der angezeigte Code besteht aus zwei Teilen, der obere muss in den Head-Bereich eingefügt werden. Fügen Sie nur den Code ein, nicht den Hinweis. Den unteren Code können Sie als HTML-Code einfügen – an der Stelle, an der das Badge erscheinen soll.

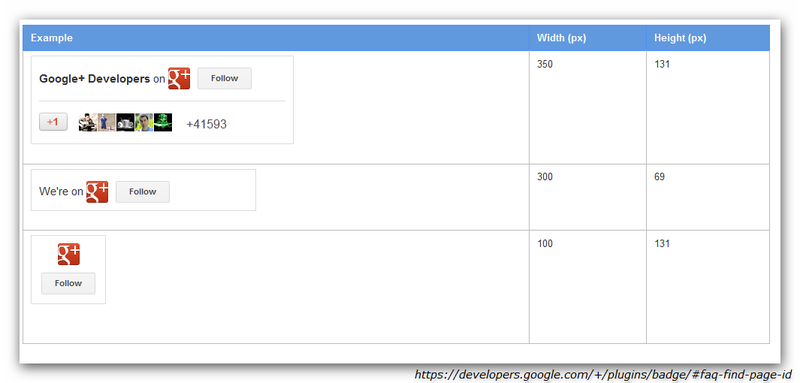
Danach können Sie auswählen, wie der Button aussehen soll. Das „Icon“ ermöglicht einen individuellen Namen voranzustellen, bei Small Patch wird Ihr Google+-Namen angezeigt und Standard Batch wäre zusätzlich das Anzeigen von Personen, die die Homepage zum eigenen Kreis hinzugefügt haben möglich. Hierfür benötigen Sie natürlich einen Google+ Account.

Auch hier gibt es die Möglichkeit unabhängig vom Google+ Account einen „+1“ Button einzubauen.
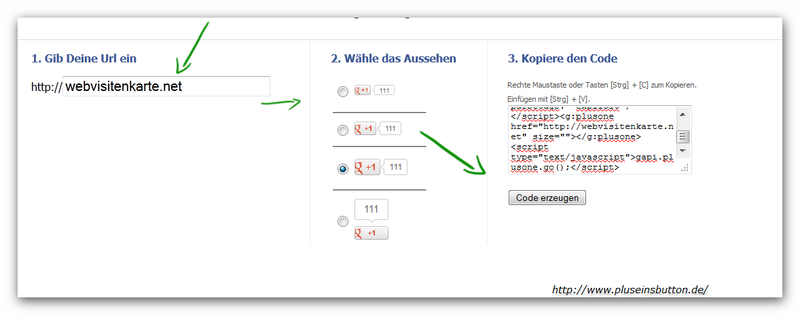
Hierfür besuchen Sie die Homepage: http://www.pluseinsbutton.de/
Bei URL geben Sie wieder die URL Ihrer Homepage oder Unterseite an, danach wählen Sie aus, wie der Button aussehen soll. Zuguterletzt klicken Sie auf „Code anzeigen“ und kopieren den Code. Nun fügen Sie den Code – ähnlich wie bei Facebooks Button – wieder in ein HTML-Element ein.

Achtung: Wenn Sie das Element eingefügt haben und auf Speichern klicken, sehen Sie nicht, dass etwas eingefügt wurde. Wenn Sie nun auf „Vorschau“ klicken, sehen Sie, dass ein Button eingefügt wurde. Wenn Sie nun wieder auf „Zurück zum Bearbeiten“ klicken, sehen Sie den Google+ Button.
Auch hier können Sie wieder den Button anpinnen, aber wie bereits schon erwähnt, sollten Sie für jede wichtige oder interessante Seite einen eigenen Button anbringen, mit der jeweiligen URL der Homepage. Gerade bei Blogs kann dies etwas Arbeiten bedeuten, aber Arbeit, die sich lohnen kann.

Social Network: Twitter
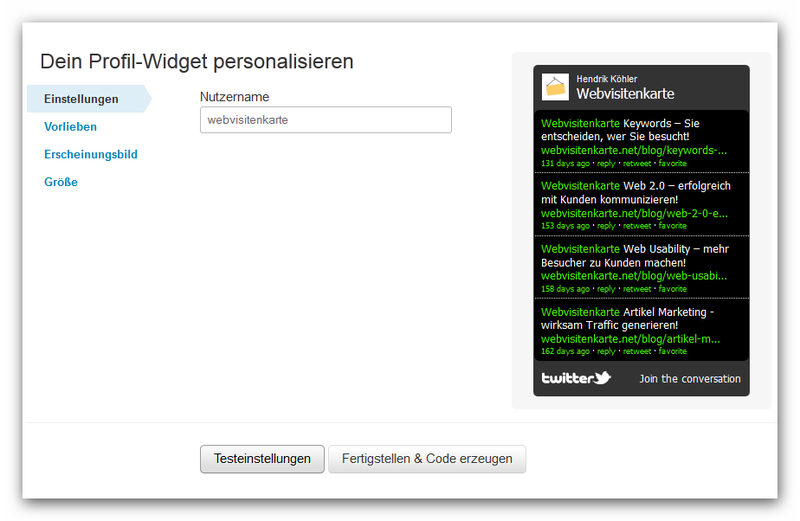
Alle guten Dinge sind Drei, also darf natürlich auch Twitter nicht fehlen. Hier können Sie Ihre Tweets in die Homepage integrieren. Hierfür besuchen Sie die Homepage https://twitter.com/about/resources/widgets/widget_profile. Zuerst geben Sie Ihren Benutzernamen ein, wenn sich das rechte Bild nicht selbst aktualisiert, klicken Sie unten auf Testeinstellungen und schön müssten Sie Ihre Tweets sehen. Bei den Vorlieben können Sie eingeben, wie viele Tweets angezeigt werden oder ob die Tweets zeitlich festgesetzt sind. Beim Erscheinungsbild können Sie die Tweet-Box farblich Ihrer Homepage anpassen. Einfach in das Zahlenfeld oder den Farbklecks klicken und schon können Sie aus einer Farbtafel die richtige Farbe wählen. Zuguterletzt kann noch die Größe eingestellt werden.

Wenn alles fertig eingestellt wurde, klicken Sie auf „Fertigstellen & Code erzeugen“. Den Code markieren und kopieren Sie und fügen ihn wieder als HTML-Element ein. Auch hier kann es wieder sein, dass Sie vorab auf „Vorschau“ klicken müssen, damit das Element angezeigt wird. Wieder möglich, das Element anzupinnen oder eben auf diversen Seiten einzeln zu integrieren.
Neben der Tweet-Box kann natürlich auch der „Folge“-Button, ähnlich dem Like bzw. +1 Button, integriert werden.
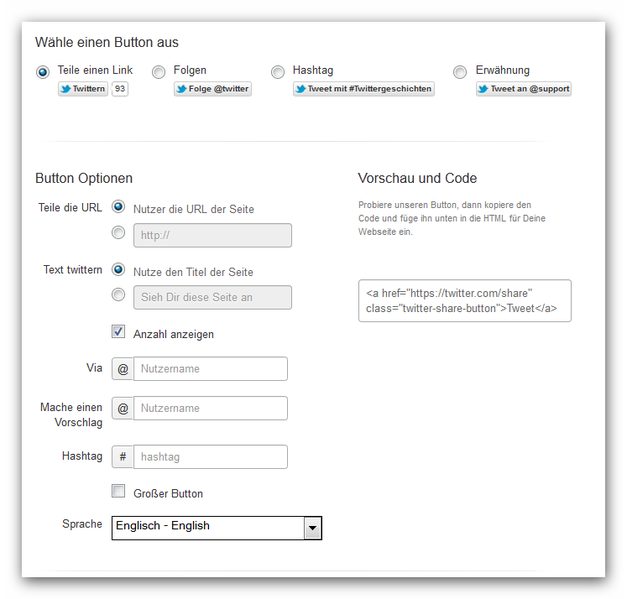
Hierfür besuchen Sie die Homepage http://twitter.com/about/resources/buttons#follow. Hier stehen Ihnen verschiedene Möglichkeiten zur Verfügung. Die Erste wäre eine bestimmte Homepage, bestimmten Link zu twittern. Die ersten zwei Einstellungen können Sie getrost so lassen. Bei „via“ geben Sie ihren Benutzernamen ein (oder lassen das Feld leer) und wenn Sie möchten, können Sie noch einen Hashtag eingeben. Weitere Informationen zum
Hashtag erhalten Sie hier: https://support.twitter.com/groups/31-twitter-basics/topics/109-tweets-messages/articles/314917-was-sind-hashtags-symbole# Sie sehen rechts einen Code, den Sie einfach wieder als HTML-Element einfügen müssen. Wenn Sie die beiden ersten Einstellungen nicht verändert haben, können Sie diesen einen Code auf allen Seiten anwenden, auch bei Ihrem Blog. Verändern Sie aber gerade die erste Einstellung, also den Link, so müssen Sie diesen für jede Ihrer Homepage, auf der der Button erscheinen soll, ändern. Sie müssen keinen Account haben, um diese Art von Button für Ihre Homepage zu benutzen.

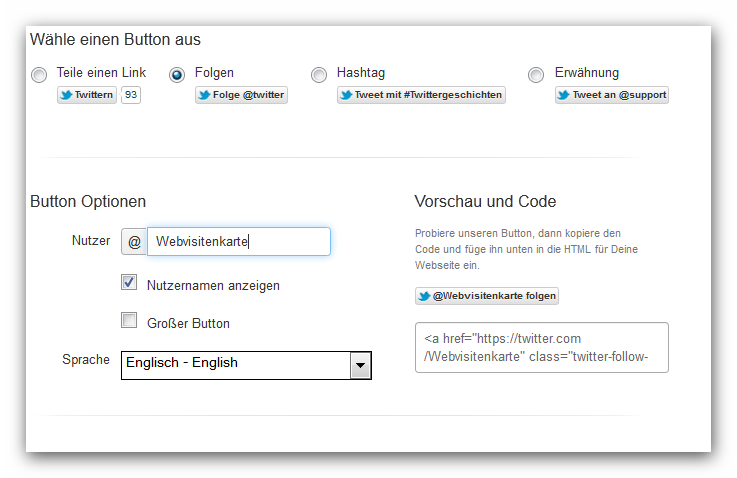
Die zweite Möglichkeit ist ein einfacher „Folgen“ Button. Dieser ermöglicht es Ihren Lesern, Ihren Account zu folgen – hierfür müssen Sie einen Account bei Twitter haben.
Nachdem Sie Ihren Benutzernamen eingegeben haben, können Sie noch die Sprache auswählen und die ob ein großer oder kleiner Button erscheinen soll. Einfach wieder den Code markieren, kopieren und per HTML-Element auf der Homepage einfügen.

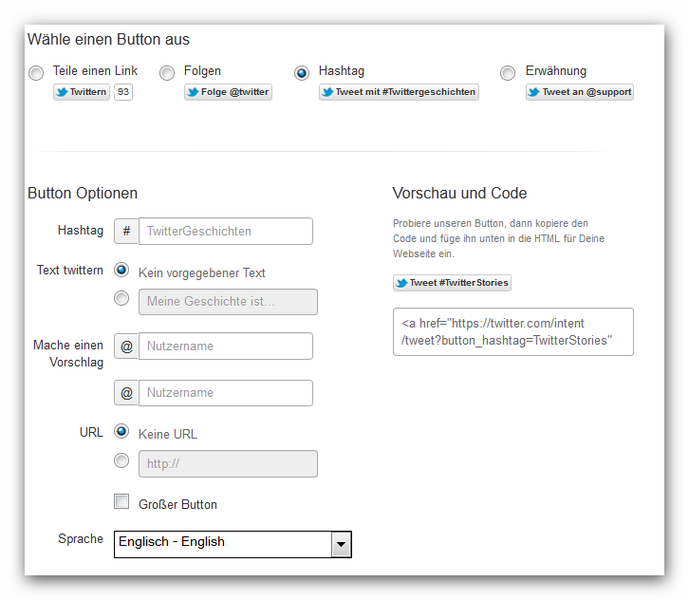
Die beiden anderen Buttons sind für Hashtags und um mit Ihnen in Kontakt zu treten aufgrund der Homepage, einen Artikel etc. zu reagieren.


Social Bookmarks
Neben den gängigen Social Network Seiten gibt es auch eine Vielzahl an Social Bookmark Seiten. Damit Sie auch hier „empfohlen und gebookmarked“ werden können, bietet es sich an, auch hier vorzusorgen. Hierfür brauchen Sie auf keinen Account auf den Bookmark-Seiten.Gehen Sie auf http://www.social-bookmarking-tools.de/script-code-generator.html. Markieren Sie alle Social Bookmarks, die Sie gerne hätten, lesen und stimmen Sie den Nutzungsbedingungen zu und ändern Sie gegebenenfalls die Einstellungen, Sie können diese aber auch so belassen. Klicken Sie auf Script generieren. Code markieren, kopieren und mit dem Pluszeichen wieder als HTML-Element einfügen.

Alle Social Networks Widgets müssen Sie auch bei mehrsprachigen Seiten manuell auf der Seite einfügen.Beachten Sie auch, dass Sie neben dem Widget nichts mehr einfügen können. Hierfür müssten Sie das Layout für diese einzelne Seite auf ein 2-Spalten-Layout ändern (siehe Layout)







