CSS
Hinter den drei Buchstaben steckt Cascading Style Sheets. Das ist sozusagen die Gestaltungs-Sprache einer Homepage. So kann man mit CSS alles ändern, was den Stil betrifft. Also: Schriftart, Farbe, Hintergrund, Linien, Höhe, Breite und noch einiges mehr. Mit HTML-Tags geben Sie an, ob eine Überschrift „hervorgehoben“ wird und ob dies ein Absatz ist oder ein Zeilenumbruch. Sie ändern also die Sichtweise auf den Inhalt, bei CSS ändern Sie die Gestaltung der Homepage.

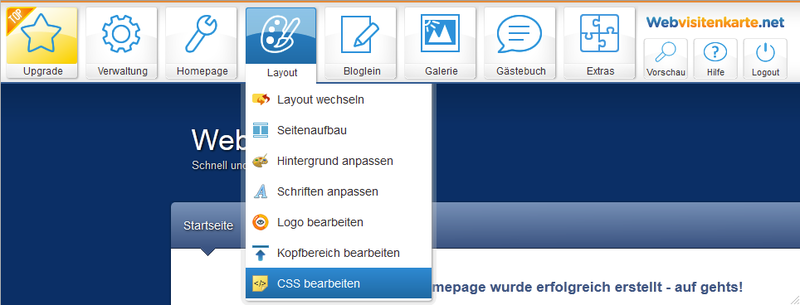
Wenn Sie das CSS bearbeiten wollen, gehen Sie auf Layout und dann CSS bearbeiten. Sie werden dann erneut gefragt, ob Sie sicher sind, CSS bearbeiten zu wollen.

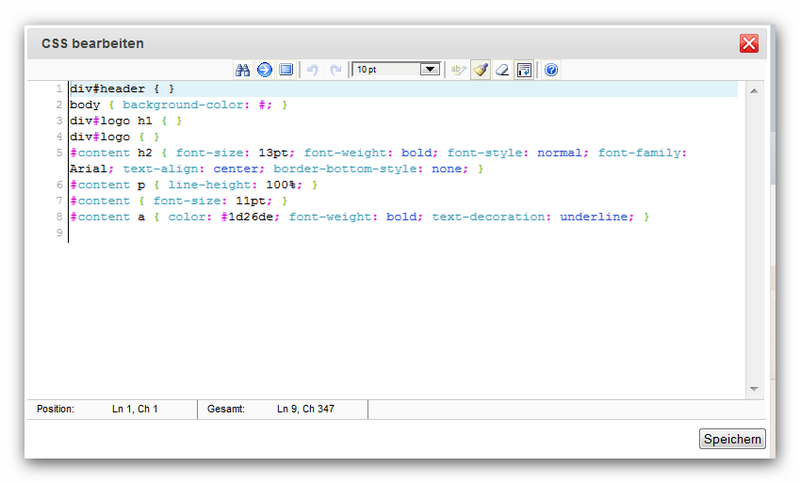
Nachdem Sie "Ja, ich weiß was ich tue" angeklickt haben, gelangen Sie in den CSS bearbeiten Modus. Sie sollten vor dem Bearbeiten den Original-Code kopieren und ihn sicherheitshalber abspeichern. So können Sie ihn wieder einfügen, falls doch etwas schief gelaufen ist.

Wenn Sie sich mit CSS näher beschäftigen wollen, gibt es hier zwei hilfreiche Tutorials, die Ihnen helfen können:
http://de.html.net/tutorials/css/
http://de.selfhtml.org/css/index.htm
Möchten Sie Ihre HTML-Kenntnisse auffrischen, besuchen Sie:
http://de.html.net/tutorials/html/
http://de.selfhtml.org/html/index.htm







